FISHS EDDY WEBSITE DESIGN
Fishs Eddy E-Commerce Website
Located in the center of the Flatiron District of Manhattan, Fishs Eddy is a brick and mortar store with an ecletic selection of flatware, dishes and glasses, from funky to vintage styles. Fishs Eddy is in need of it’s first e-commerce website.
The Goals
To show the customer a clear way to locate specific products.
Provide an efficient way to purchase those products.
Using the e-commerce site as an extension of the stores by maintaining the visual brand of Fishs Eddy.
Drive renvenue!
Research: Competitive Analysis
I began researching three competing websites, which are slightly similar to Fishs Eddy. Those companies were Whisk NYC, Crate & Barrel, and Kitchen Clique. I made an in depth analysis of the competing companies and their respective websites, identifying both positive and negative aspects of their user flows.
Research: Competitive Analysis of Whisk NYC
For Whisk NYC I researched the user flow for purchasing a product. In my research I found that it took:
15 clicks from product selection to final purchase
Checkout process alone
7 pages to complete a purchase
Research: Competitive Analysis of Whisk NYC
User flow for product purchase.
To many clicks to purchase!
Research: Competitive Analysis of Crate and Barrel
For Crate and Barrel I researched the user Flow for product search.
Email sign up showed up in the middle of my product search, this interrupted my product discovery experience.
Email sign up was a barrier to search for a product
Research: Competitive Analysis of Crate&Barrel
User Flow for Product Discovery
Email signup was a barrier!
Research: Competitive Analysis of The Kitchen Clique
Lastly for Kitchen Clique’s mobile site, I researched the user flow for product discovery.
This time the user flow was very efficient.
It took only 4 pages to reach the product detail page.
Research: Competitive Analysis of The Kitchen Clique
User Flow for Product Discovery
4 pages to reach the final product
Research: Personas
I had to do more research before I started designing. I was provided with three different personas. Each persona had their likes, shopping characteristics. and most importantly, their pain points.
Research: Primary Persona
Research: Secondary Persona
Research: Tertiary Persona
Research: Focusing on Dexter
An E-Commerce website cannot be built for every persona. I chose Dexter because his persona complimented the culture of Fishs Eddys. He’s the perfect customer for Fishs Eddy since all of the products speak to his persona. Although I focused on Dexter I still kept John and Edda in mind during the designing process.
Here are some bullet points about Dexter.
Likes to cook and entertain
Buys gifts for friends and family
Loves unique NYC culture
Able to submit reviews
Purchase on mobile device
Prefers short checkout process
Fast shipping
(Hypebeast) Wants what’s trending without care for pricing
Research: Product Page
I was given 90 Fishs Eddy products and the option to choose 10 of my choice.
I chose these 10 extra products based on the three personas.
These products match up nicely to Dexter’s persona.
For example he loves unique NYC culture which are represented by these:
Empire State Sauce Dish, Brooklynese Coasters 12 set, Brooklynese Coffee Shugah with Heat NYC Water Tower Glass and Statue of Liberty Dishtowel
Dexter also loves new and exclusive collections represented by these:
Dueling Shot Sets, Oldham + Harper Great Outdoors Glasses Set of 4
John loves to do activities with his daughter so he could bake with here using this:
NY State Cookie Cutter
Edda is likes fair pricing so she can definitely afford the:
Oyster Bay Side 6–3/8 (On Sale)
Or Edda can buy a gift for her grandkids:
Stainless Steel Straw
Research: Card Sorting/Information Architecture
After deciding on the 100 products, I conducted card sorts with 3 different people. Card sorting is a technique in which a person tests a group of users to generate a taxonomy. It is a useful approach for designing information architecture, workflows, menu structure, or web site navigation paths.
Open Card Sort
The first card sort was open. I had the participant sort the 100 products in categories they believed fit well. I observed how and why users sorted the products the way they did. I conducted two rounds of open card sorting.
Research: Card Sorting/Information Architecture
Closed Card Sort
I began to see a common trend in the 2 rounds of open card sorting. Products were sorted by types of usage. For example, all bowls were categorized in a section called tableware. All the glasses and mugs were sorted in drinkware, instead of grouping glasses in glassware and mugs in ceramicware.
Main Categories
New Collection
Kitchen
Cocktail Hour
Tabletop
Coffee and Tea
Gifts
Sale
Research: Card Sorting/Information Architecture
Closed Card Sort
Using this research I conducted a round of closed card sorting. This method is smilar to open card sorting but this time the user has to sort the products accordingly to the selected categories I chose based on my research. I wanted to find out if the categories I chose could be validated from this closed card sorting.
Research: Card Sorting/Information Architecture
Closed Card Sort
My participant was able to sort all of the items with a few exceptions.For a couple of items, he was confused because he had no clue what they were so I had to provide descriptions for the products. After some explanations, he was able to sort the products properly.
Research: Card Sorting/Information Architecture
Results
John was able to sort all of the items with a few exceptions.
John didn’t know where to sort the New Collection products.
I had to specify which of the products were part of the new collection.
John was unsure where to sort the sale items. I had to place pricing on some products for him to sort.
I originally had the category name Dinner.
John insisted on calling it Tableware. I tested Dinner as a category and it made for more confusion because they felt torn on placing items in that category as opposed to a different category.
Design: Sitemap
From these main categories I created a sitemap as a means to organize the information for the website in a hierarchical fashion, always keeping in mind the 3 personas that I was designing for. I first organized them in an Excel spreadsheet to see how it would all lay out.
Design: Sitemap
FIshs Eddy’s sitemap, information achitecture and navigation.
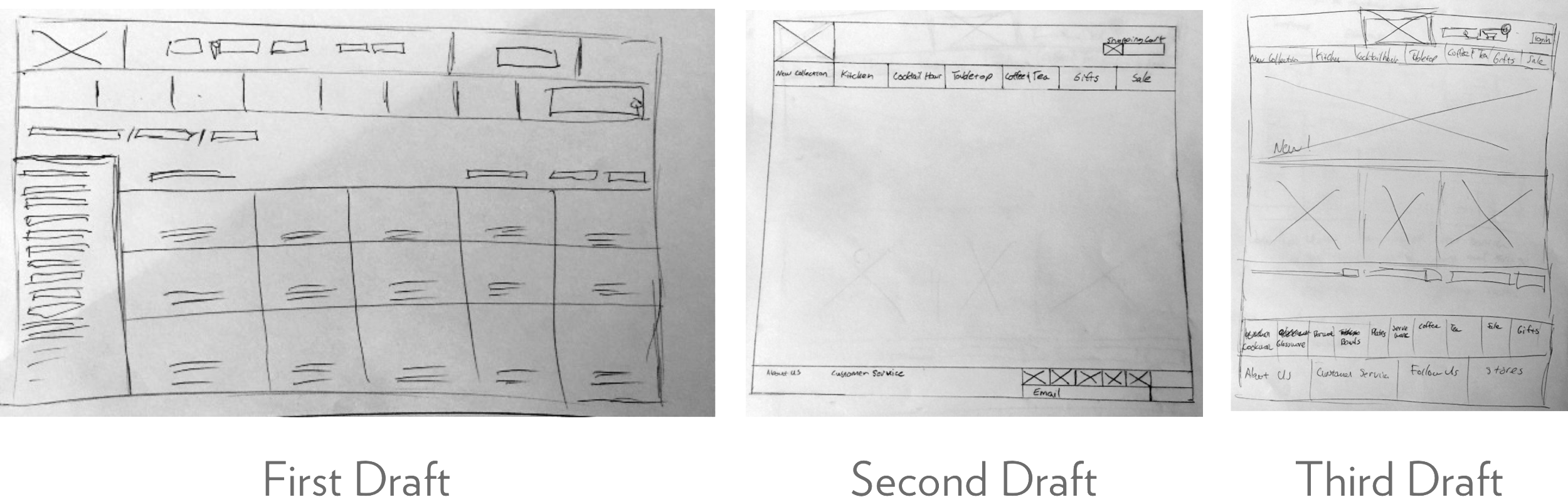
Design: Wireframes
I started sketching a few simple wireframes by hand. This was done to create a first rough idea of how I wanted the layout of the site to look like.
Design: Final Annotated Wireframes
After sketching by hand I started designing them into Sketch and later prototyped the whole site into Invision.
Design: Final Annotated Wireframes
When my first prototype was complete I had it tested on 2 users. (Matt and Rolando)
Design: Results (suggested improvements)
He thought the final checkout could be shortened a bit by eliminating one extra page.
I doubled up on the customer page. I had it appear twice.
I originally had the checkout on one page scrolling down.
He suggested removing it just because it made the page seem busy for the user.
The mobile version checkout was quick, but on the checkout pages the user had to click twice to proceed. I eliminated that making it a one button action to proceed to checkout.
Design: Results (positive results)
Matt and Rolando found that site did have:
Clear way to find products
Category product page that linked directly to detailed product page
Had efficient means of purchasing one or more products
Had a hot trending products suggested
Maintained consistency with Fish Eddys brand
Allowed him to contact the store
He was able to browse related products with the search tool bar with a advanced search
He was able to read and write reviews
A about page about the history of Fishs Eddy
A reward loyalty for members
Allowed for multiple images per product